/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Descrição
RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!

magento2 - How to show uploaded image in dynamic rows? - Magento Stack Exchange

floats - How to put two images on top of each other and a table next to them? - TeX - LaTeX Stack Exchange

graphics - Putting two images next to each other that are 0.5 extwidth wide - TeX - LaTeX Stack Exchange

javascript - I can't reference an image in Next.js - Stack Overflow
Image optimisation external resource not working · Issue #18412 · vercel/ next.js · GitHub

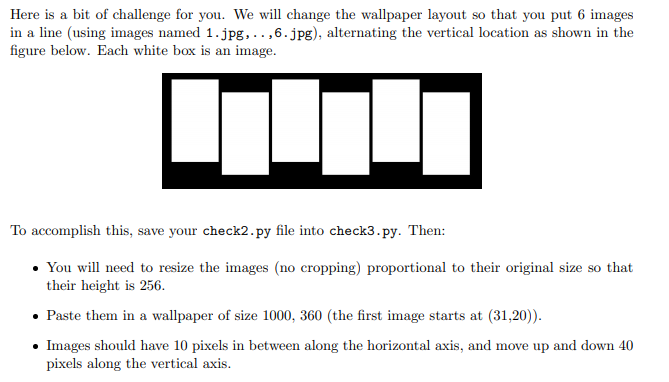
In this first part of the lab, you are going to
Components:
next/image does not work with CDN · Issue #33488 · vercel/next.js · GitHub
Image optimisation external resource not working · Issue #18412 · vercel/ next.js · GitHub
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

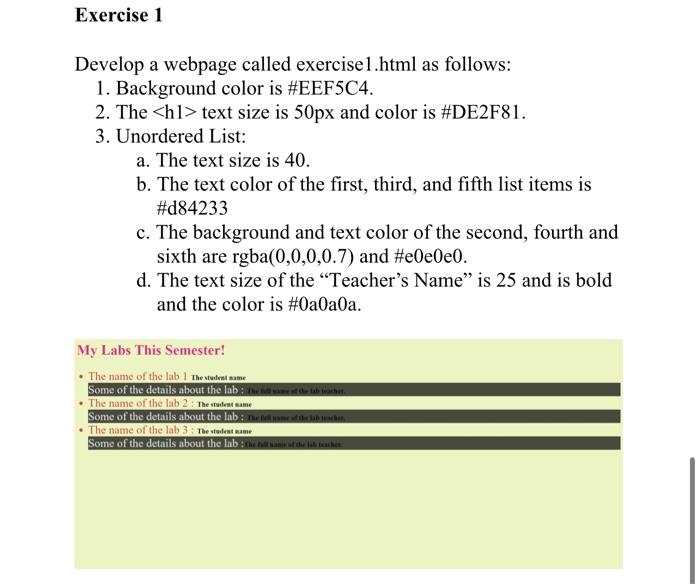
Solved Develop a webpage called exercise 1.html as follows
de
por adulto (o preço varia de acordo com o tamanho do grupo)