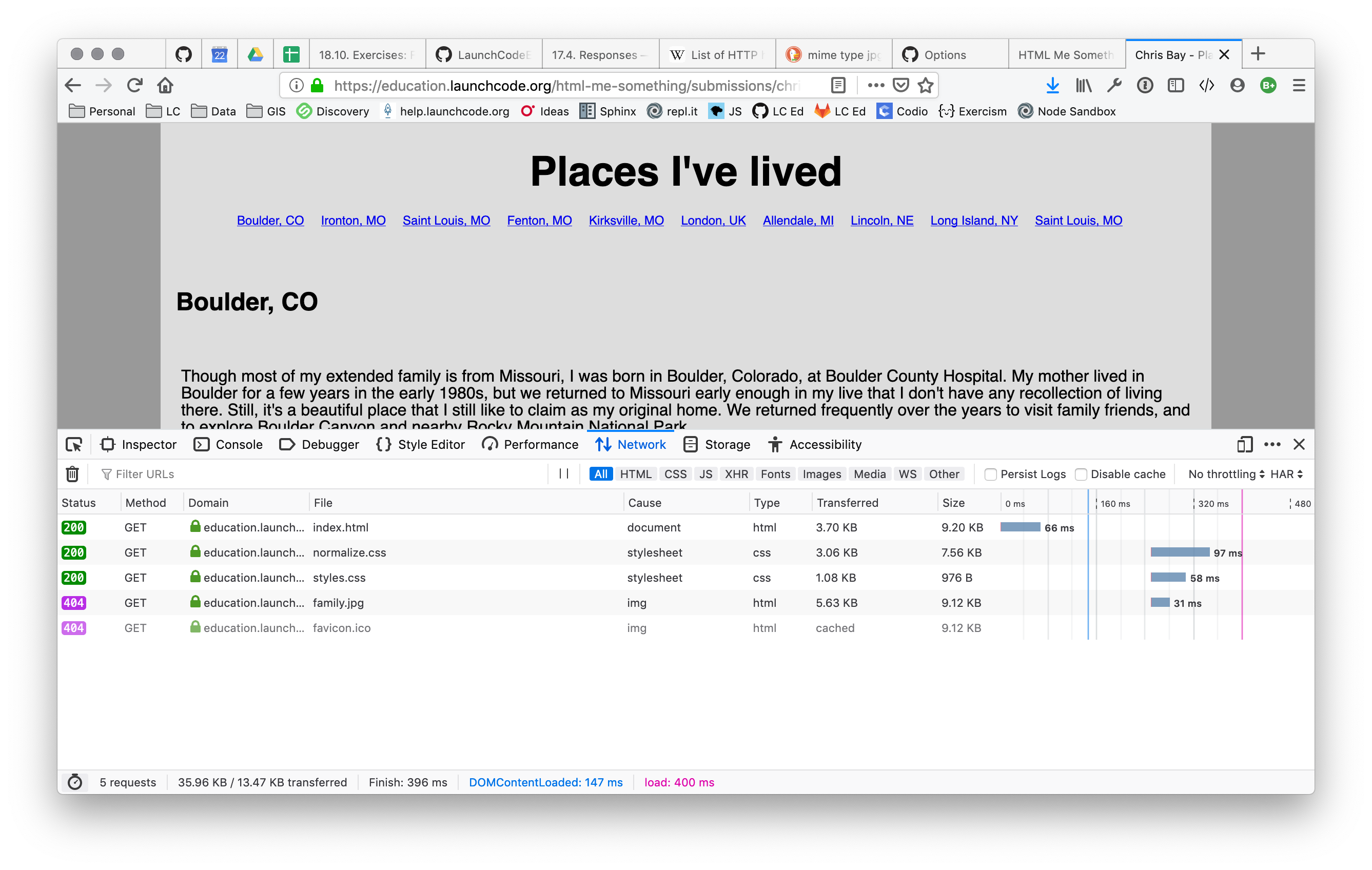
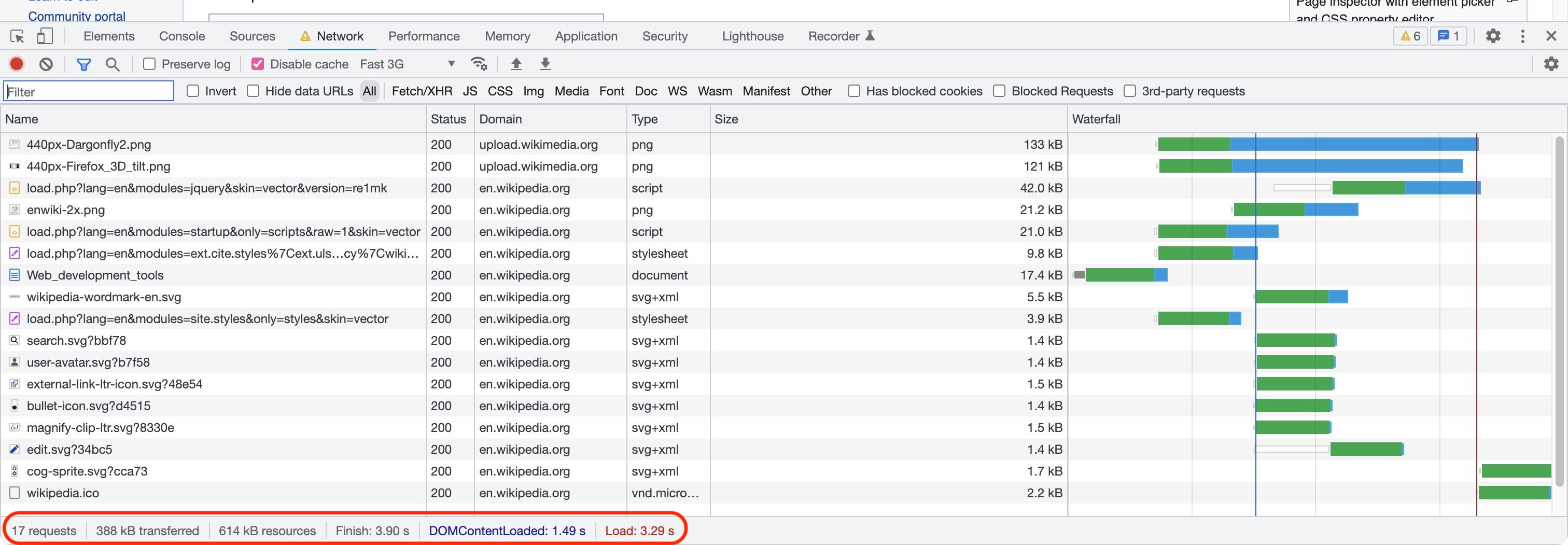
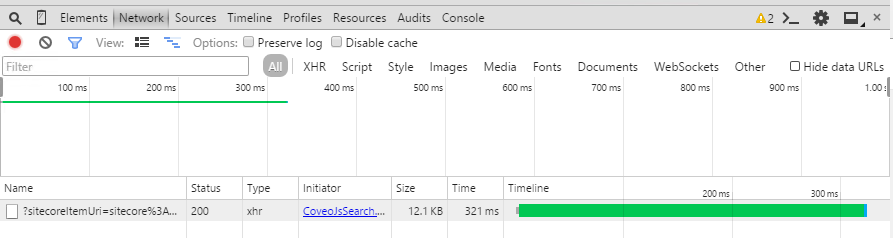
How To Get Developer Tools > Network
Por um escritor misterioso
Descrição
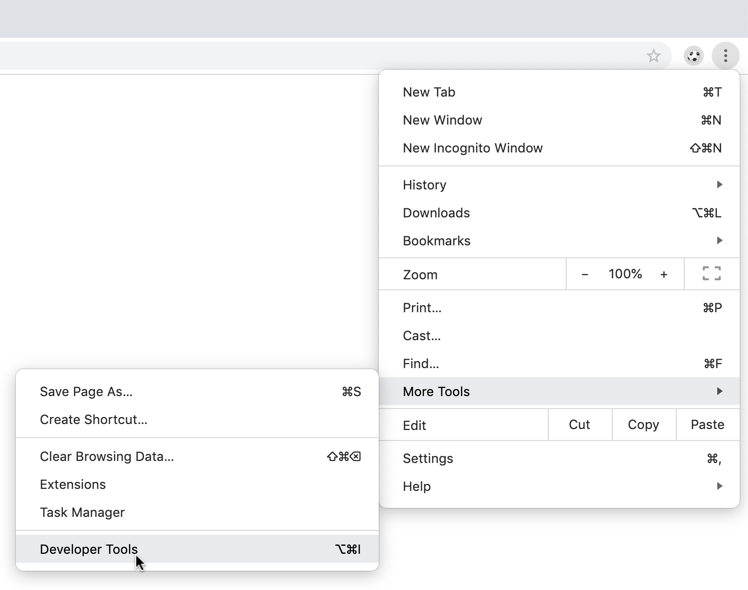
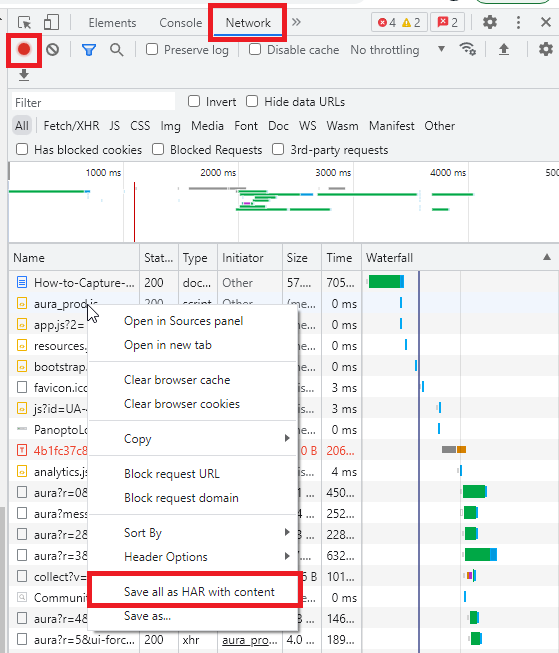
How to Capture Network Logs from Chrome Web Browser

Chrome Developer Tools: 4 Features You Need to Know

24.5. HTTP in the Browser — Introduction to Professional Web Development in JavaScript documentation

debugging - How to enable Preserve Log in Network tab in Chrome developer tools by default? - Stack Overflow

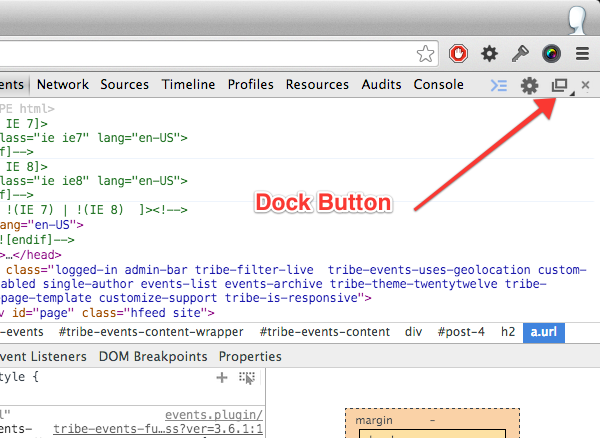
Using Google Chrome Developer Tools - Knowledgebase

How to inspect elements with developer tools - IONOS

Developer tools in Chrome and Firefox – Iterable Support Center

Why is the Network tab in Developer Tools EMPTY? - Browser Support - Brave Community

Safetica ONE 11 How to troubleshoot browser-based issues

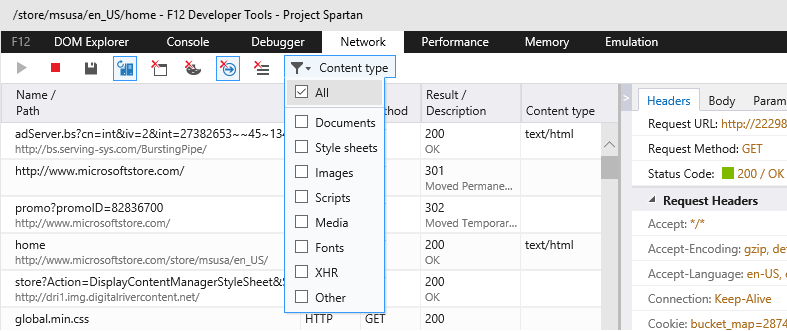
A look at new feedback-driven improvements to the network tool in our F12 Developer Tools - Microsoft Edge Blog

Analyze HTTP Traffic Using Chrome Developer Tools

Chrome Dev Tools: Networking and the Console
.png)
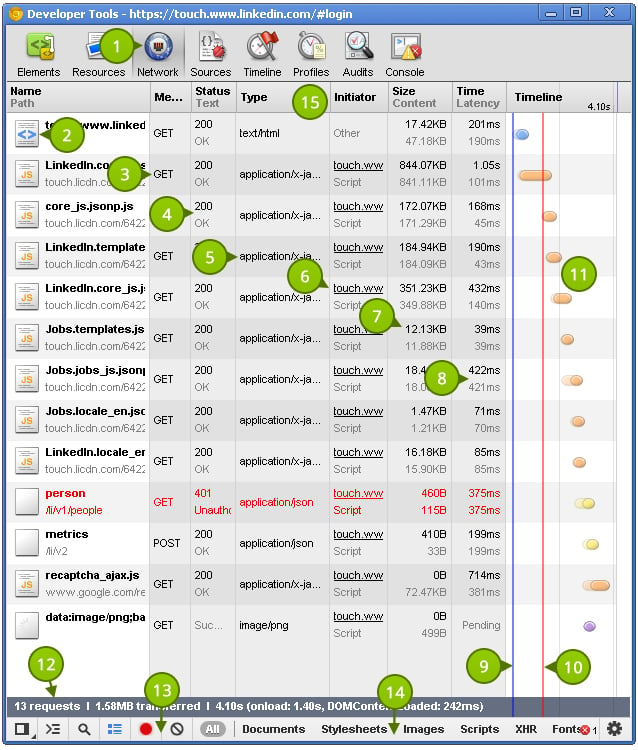
Navigating the F12 Developer Tools Interface (Internet Explorer)
de
por adulto (o preço varia de acordo com o tamanho do grupo)